angular - mat-sidenav-content that contains router-outlet "breaks" everytime I have to open the mat-sidenav - Stack Overflow

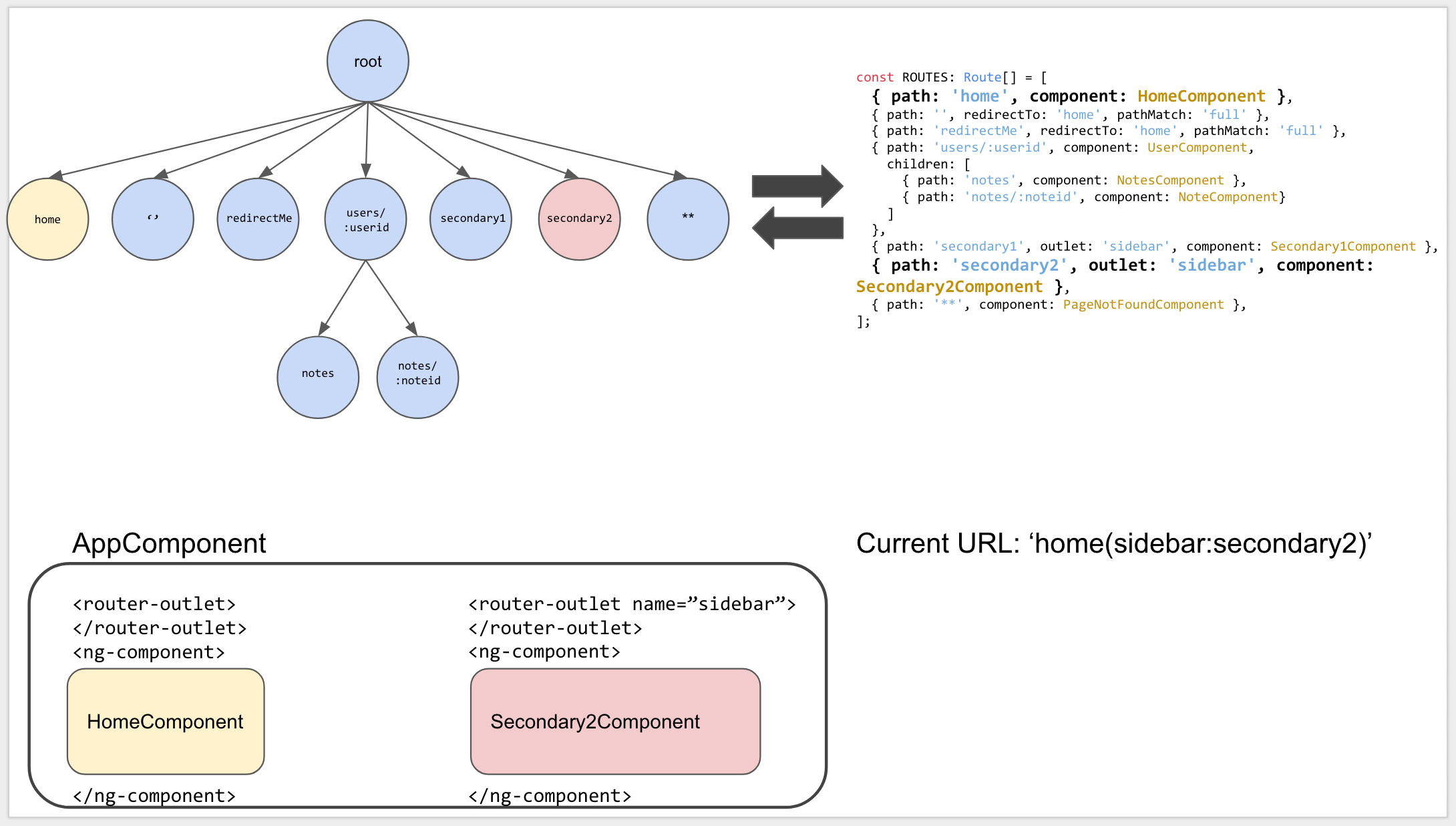
The Three Pillars of the Angular Router — Router States and URL Matching | by Nate Lapinski | Angular In Depth | Medium

bug: Navigation between pages from different nested IonRouterOutlet's breaks UI due to outlets overlap