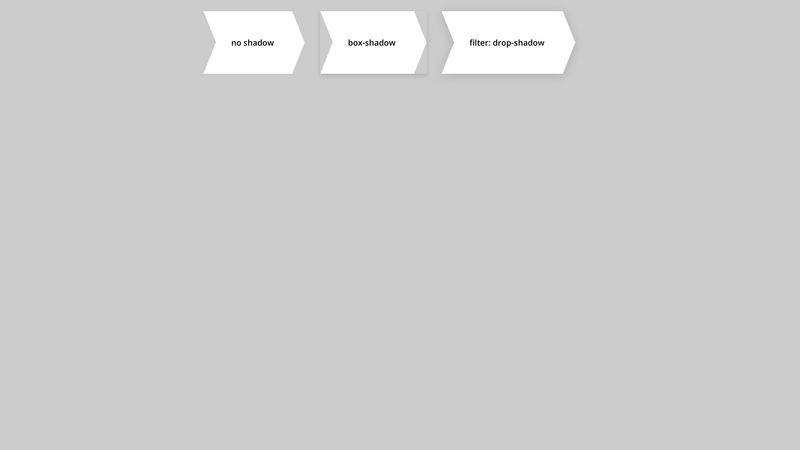
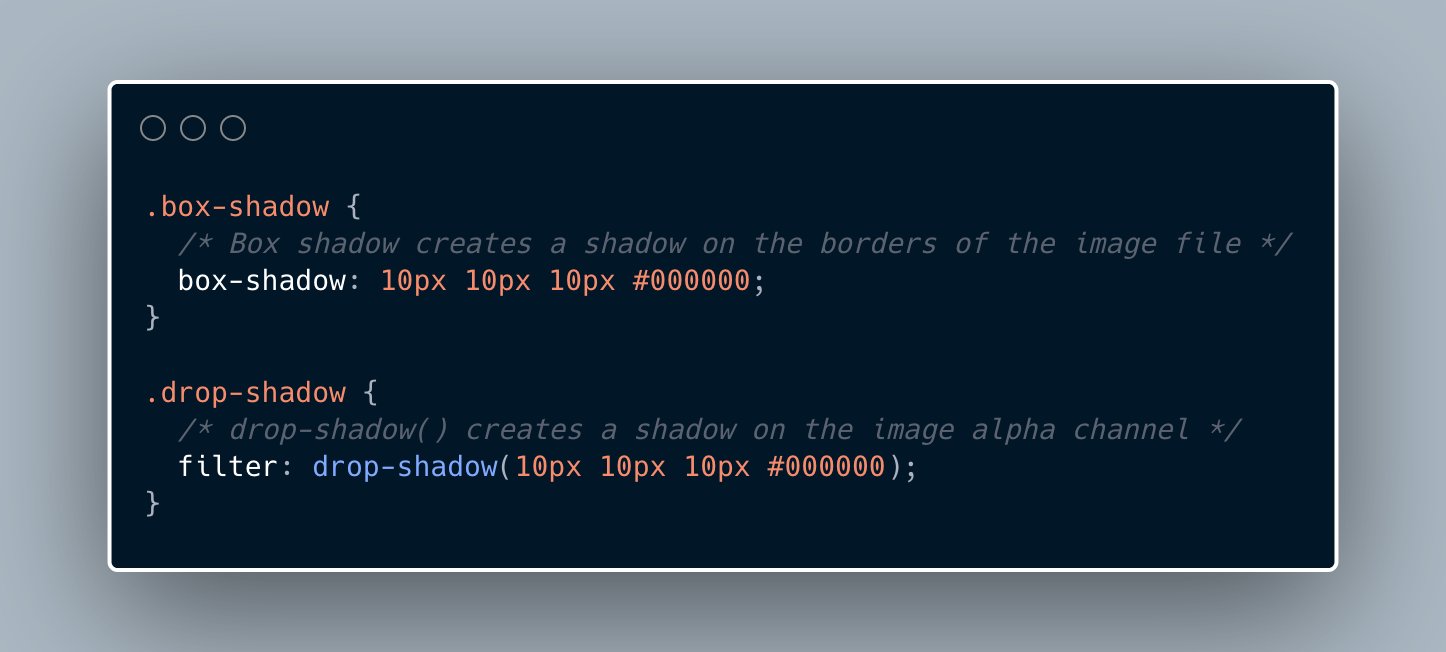
Latest Javascript - CSS tip: When you work with transparent images you can use `drop-shadow()` filter function to create a shadow on the image's content, instead of `box-shadow` property which creates a

تويتر \ Stephan Nijman على تويتر: "Small #css tip: While box-shadow creates a shadow around the edge of an image file. filter: drop-shadow() instead uses the images alpha channel, if possible, to

Mohammed Sadik on Twitter: "code: filter: drop-shadow(12px 12px 7px rgba(0, 0, 0, 0.7)); box-shadow: 12px 12px 7px rgba(0, 0, 0, 0.7);" / Twitter