warning prop classname did not match. server material-ui & next js · Issue #26595 · mui/material-ui · GitHub

Prop `className` did not match. Server: "chakra-button css-4xx2wk" Client: "chakra-button css-1e2mwvd" · Issue #7559 · chakra-ui/chakra-ui · GitHub

Gmod Gaming - Advanced Prop Hunt X - No css 74.91.120.72:27015 — Garry's Mod server info and statistics

css prop stopped working in nextjs@11.0.0 · Issue #349 · styled-components/babel-plugin-styled-components · GitHub

javascript - Warning: Prop `className` did not match ~ Material UI css arbitrarily breaks on reload - Stack Overflow

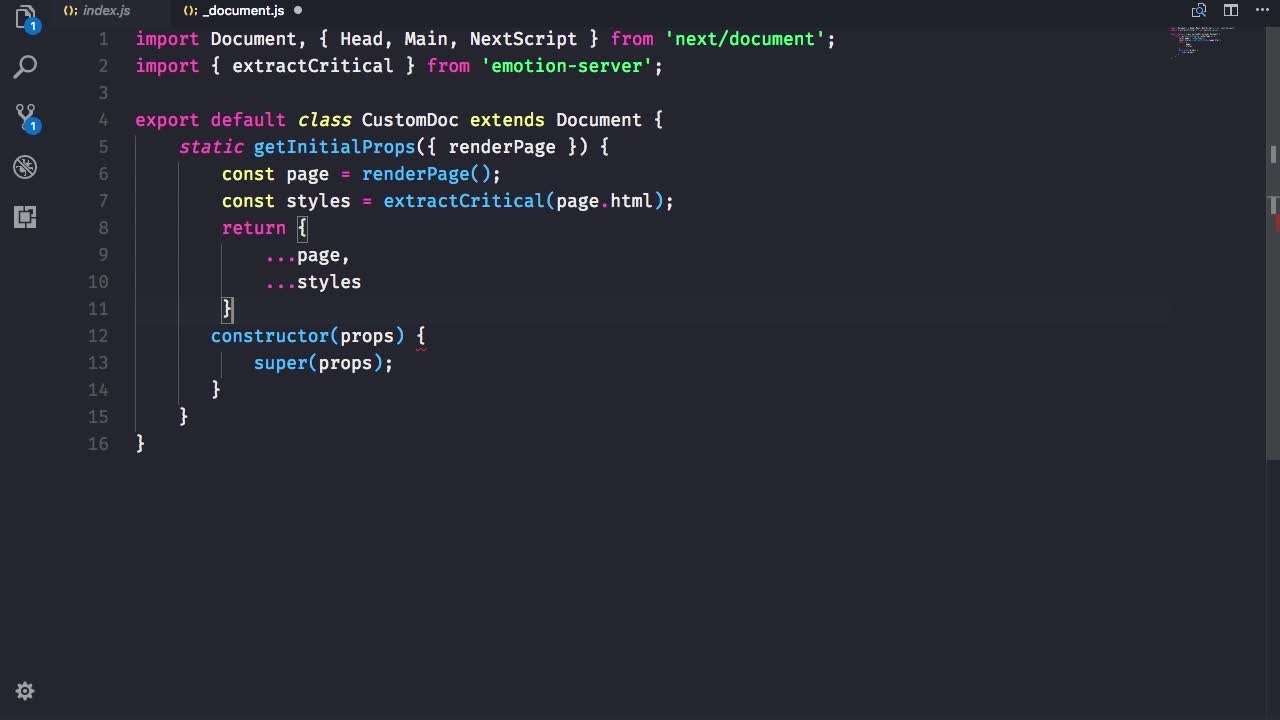
Different classes on server and client when using css prop · Issue #2538 · styled-components/styled-components · GitHub
Different classes on server and client when using css prop · Issue #2538 · styled-components/styled-components · GitHub


















![FR] PROP-HUNT | Hide'n'Seek [Fast-DL] 91.121.220.103:27080 — CSS server info and statistics FR] PROP-HUNT | Hide'n'Seek [Fast-DL] 91.121.220.103:27080 — CSS server info and statistics](https://tsarvar.com/share/Server+CSS+%5BFR%5D+%E2%98%85%E2%98%85%E2%98%85+PROP-HUNT+%7C+Hide%27n%27Seek+%E2%98%85%E2%98%85%E2%98%85+%5BFast-DL%5D+91.121.220.103%3A27080.jpg?g=3&h=4106)