
How to add a drop shadow to a shape in Squarespace // Squarespace Shape Shadow Tutorial — InsideTheSquare.co

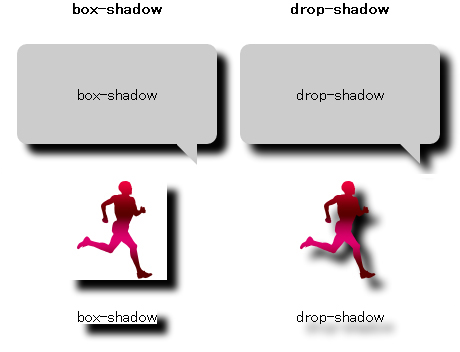
Stefan Baumgartner @deadparrot@mastodon.social on Twitter: "Always have to remind myself that filter: drop-shadow exists. box-shadow gives you the shadow of, well, the box... drop-shadow takes transparencies into account and complements any shape

types: filter-function: drop-shadow() — Not actually supported well by Safari (very buggy) · Issue #17726 · mdn/browser-compat-data · GitHub

Haz on Twitter: "Here's a nice trick to create drop shadows on containers with overflow elements like arrows. Instead of using the CSS box-shadow property, you can use: filter: drop-shadow(0 3px 3px