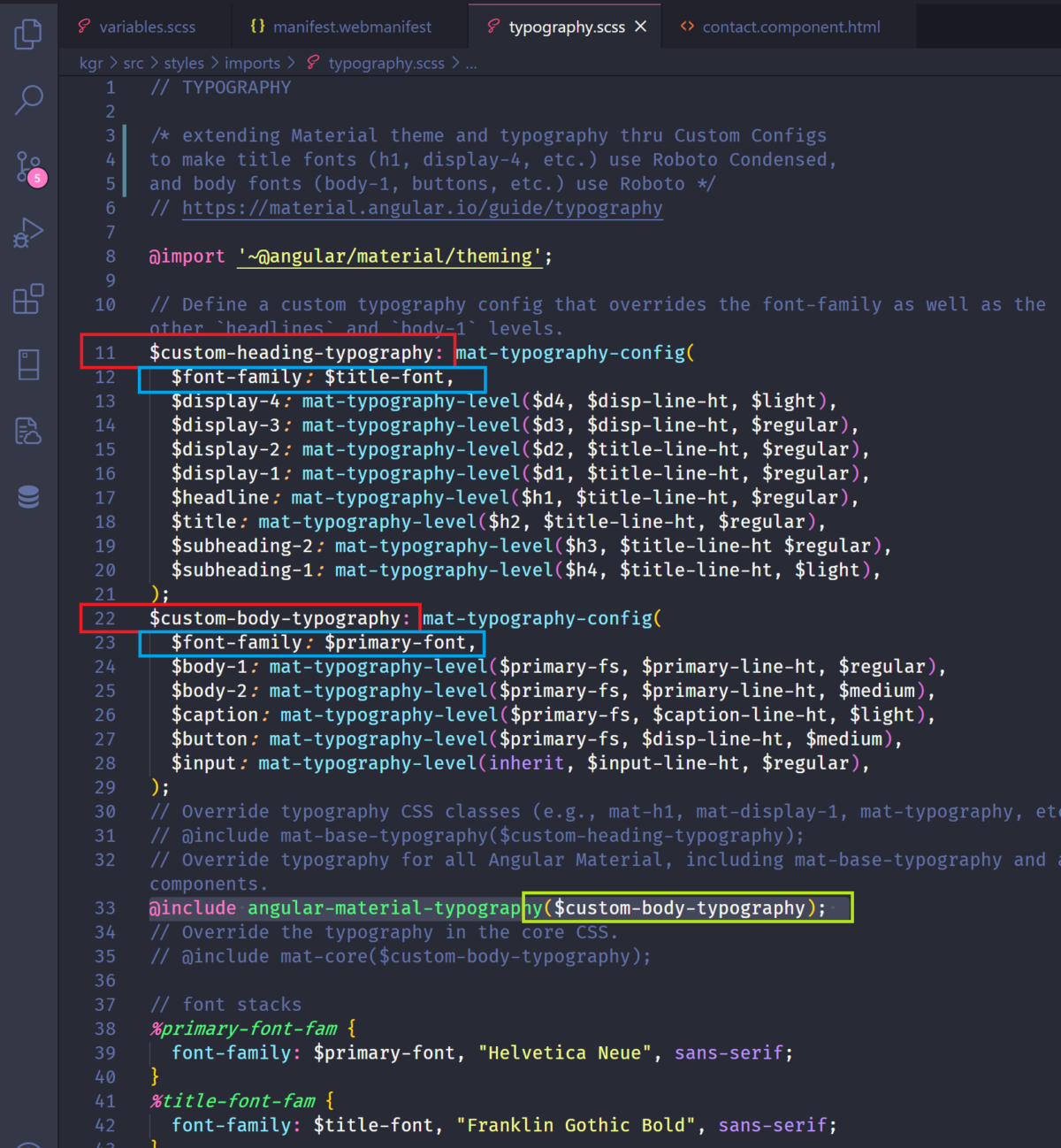
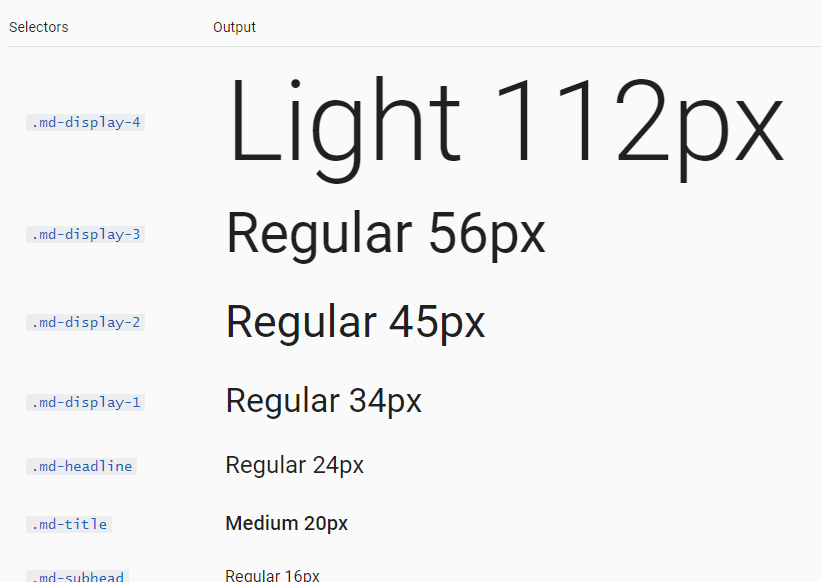
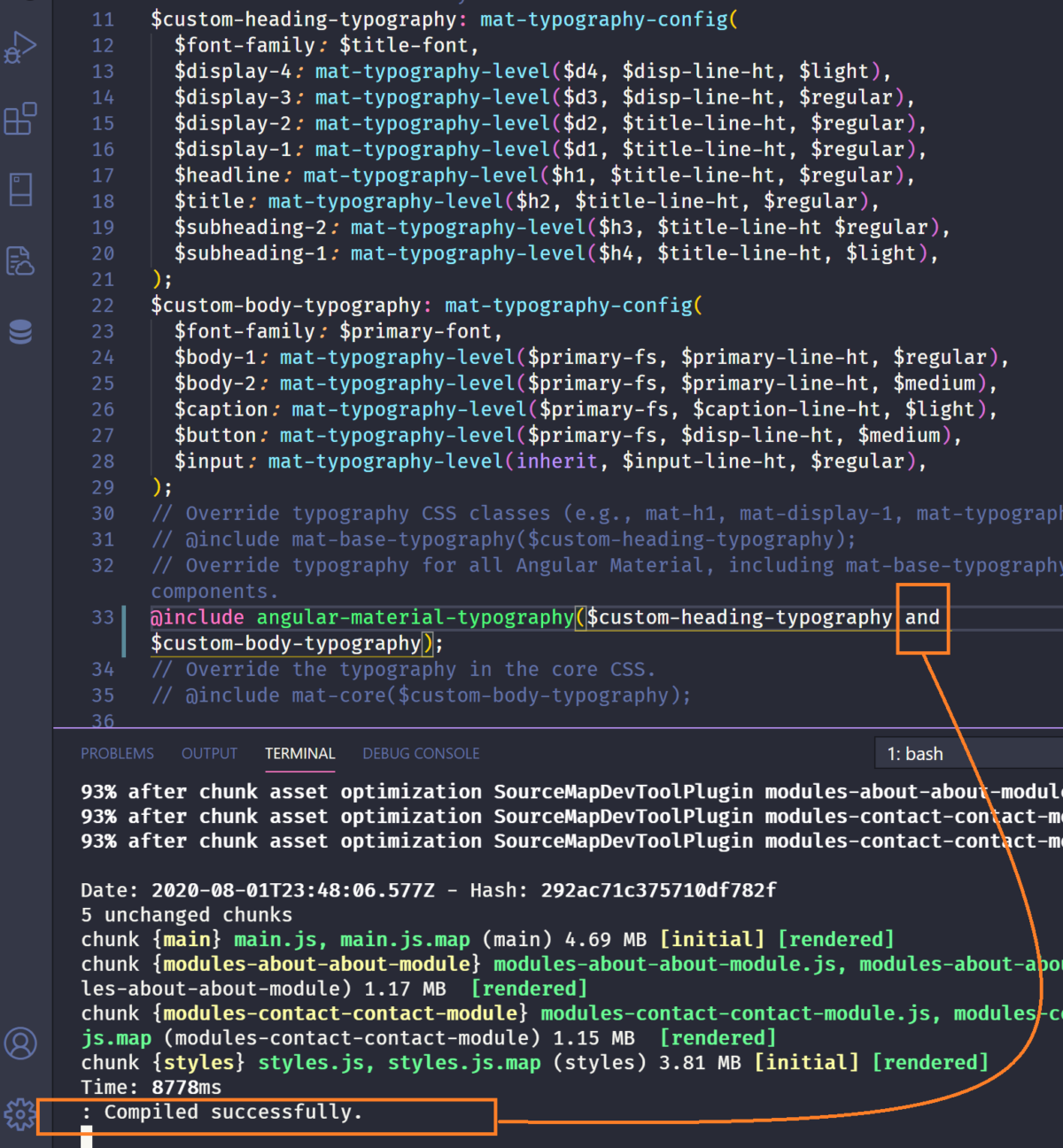
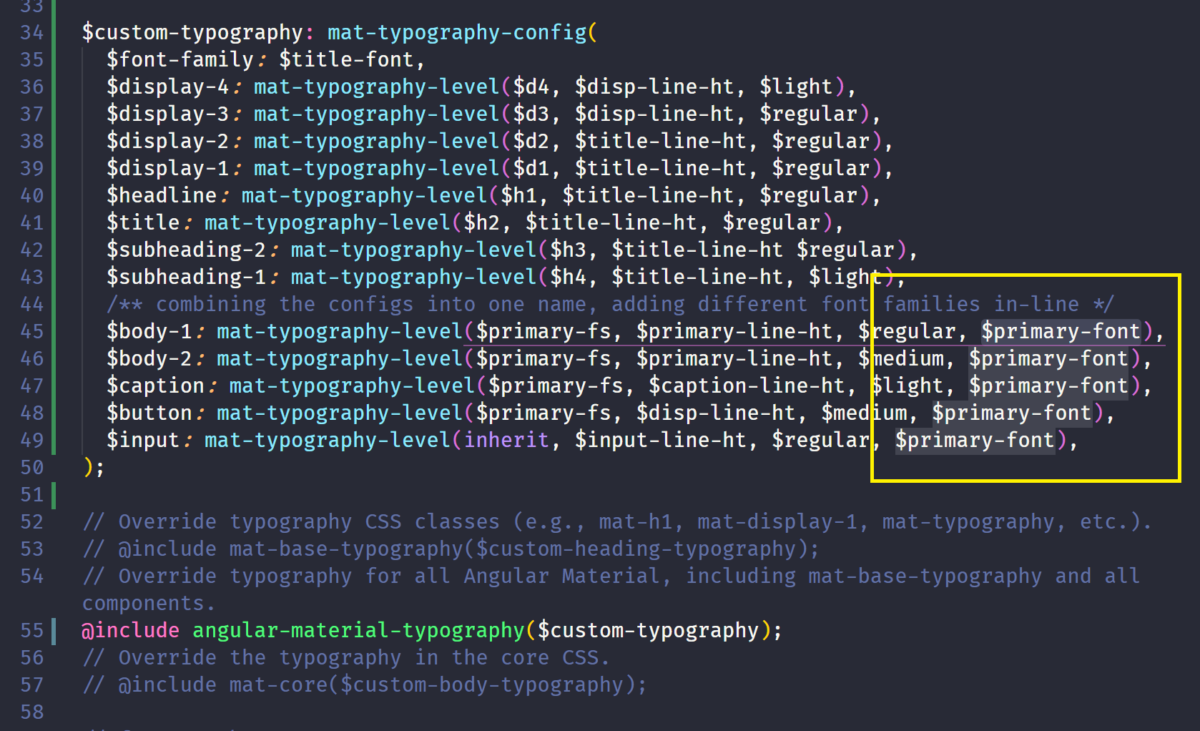
bug(TYPOGRAPHY): mat-typography css class only working after mat.typography-hierarchy($theme) · Issue #26184 · angular/components · GitHub

Angular on Twitter: "Angular Material ❤️'s customized density! All components now have an API to customize density. You can now specify the default density across all of your components by customizing your