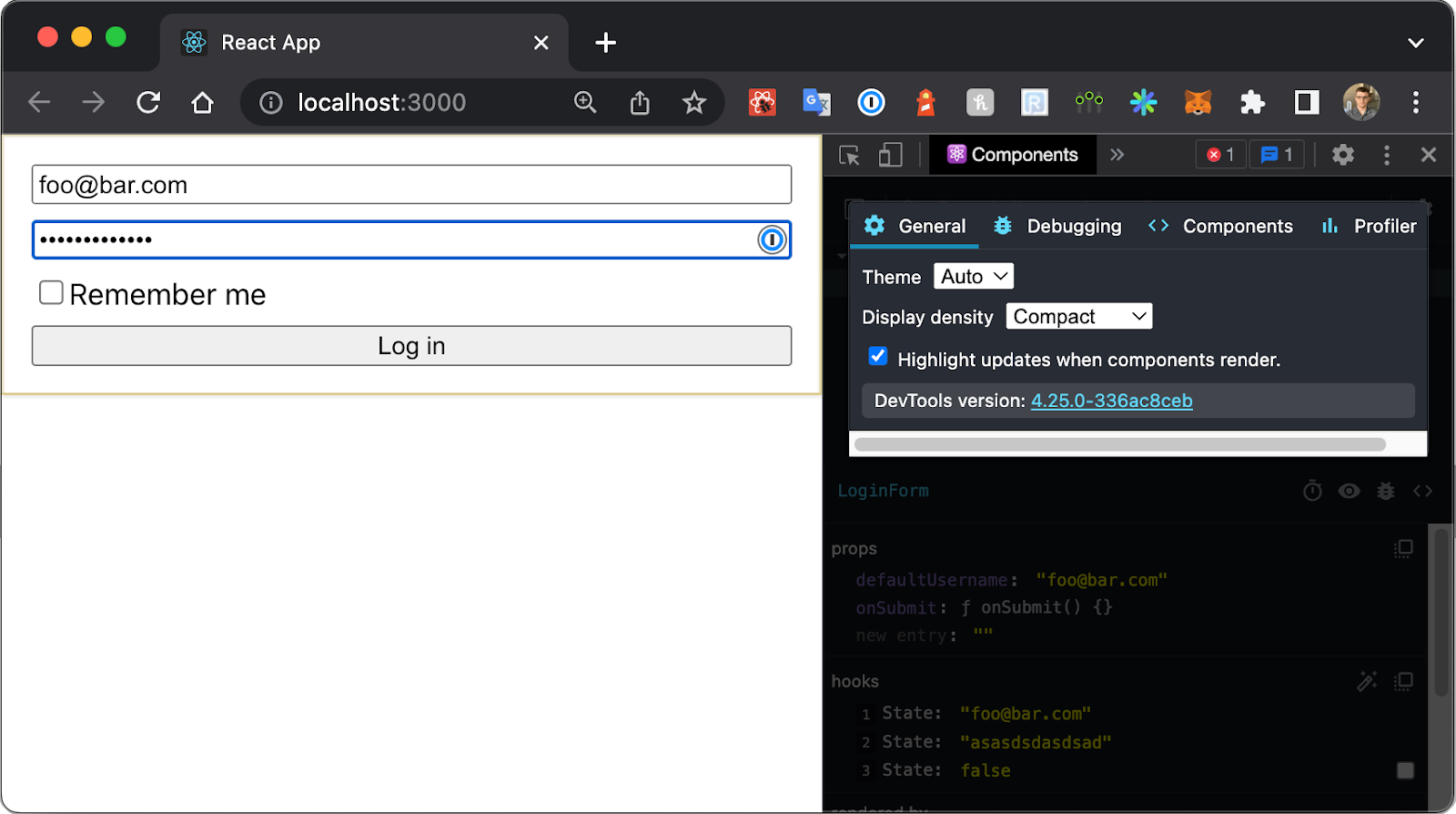
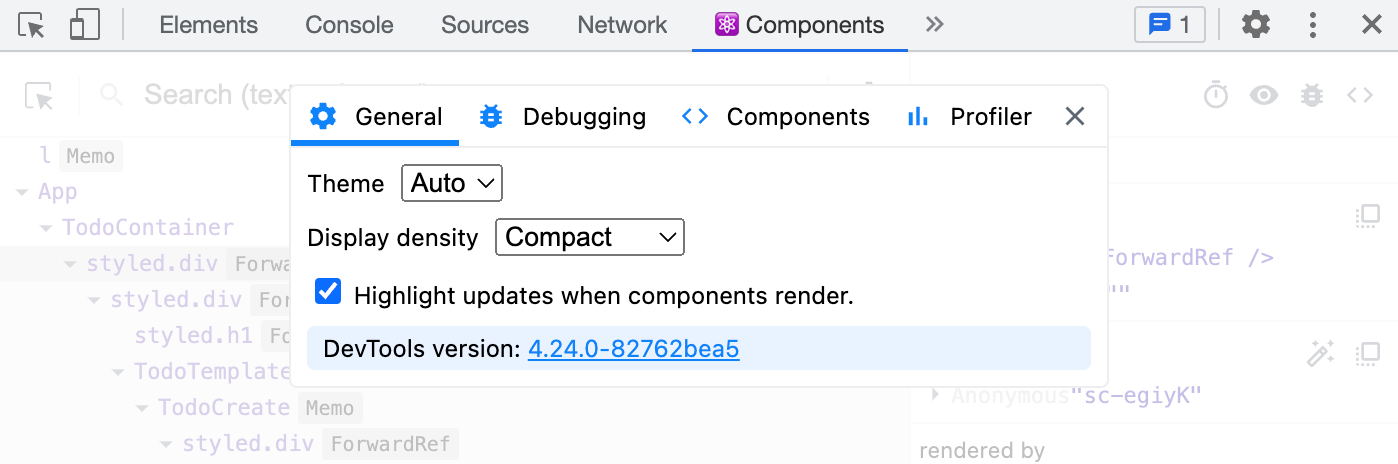
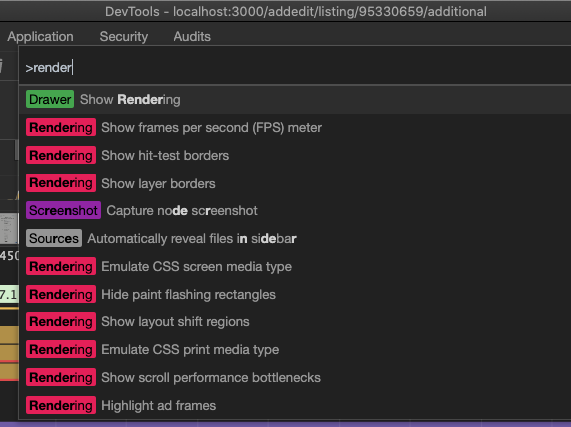
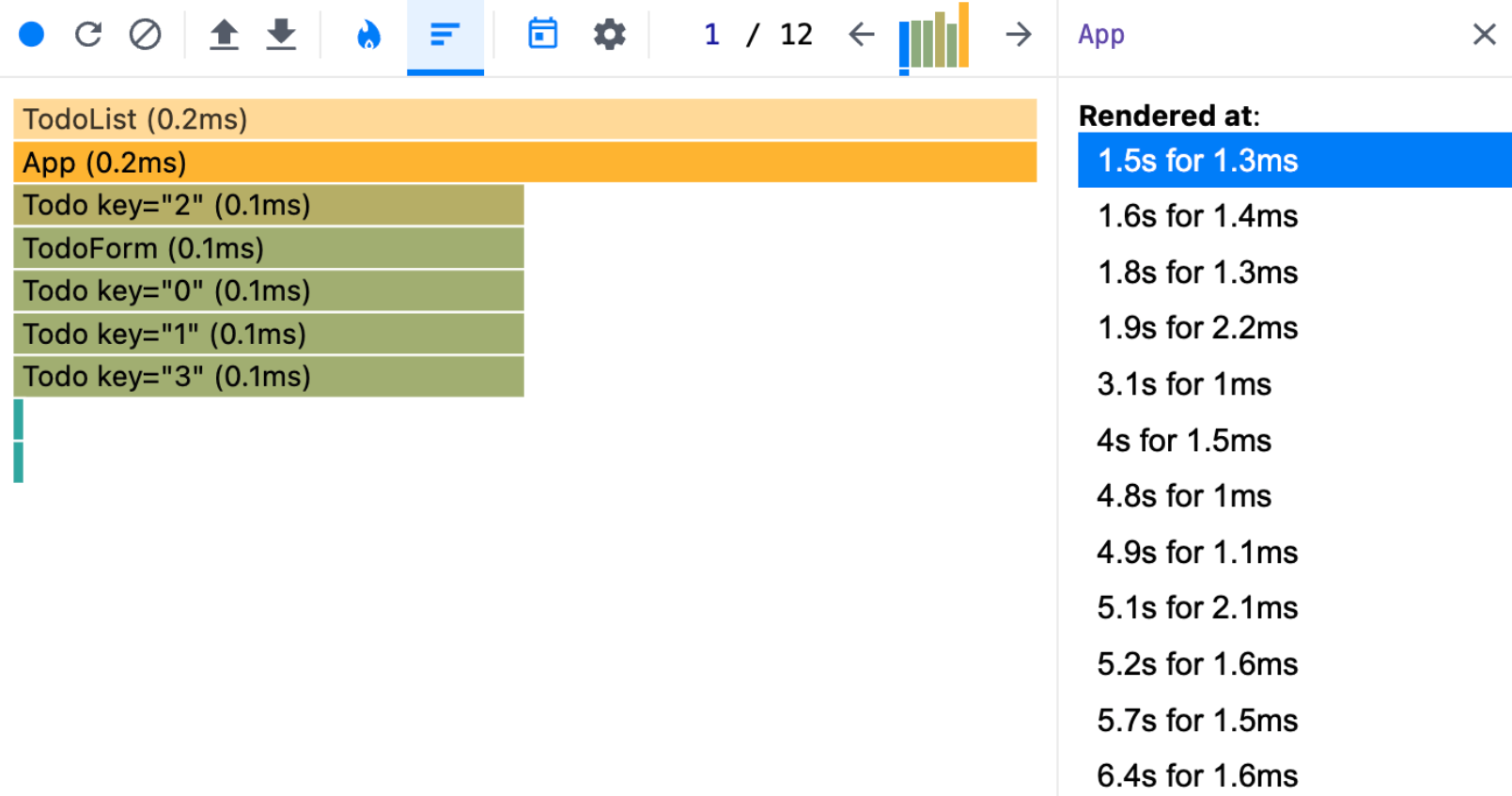
React Faster Performance: Highlighting React Components Updates | by Chidume Nnamdi 🔥💻🎵🎮 | Dev Proto | Medium

дэн on Twitter: "Today I learned: you can inspect React Native component instances in Chrome using the standalone React DevTools. https://t.co/xPDaEaw0OA https://t.co/cY1hCzC5Yl" / Twitter

React Faster Performance: Highlighting React Components Updates | by Chidume Nnamdi 🔥💻🎵🎮 | Dev Proto | Medium

Does the "Highlight Updates" in standalone app support react native app? · Issue #1309 · facebook/react-devtools · GitHub