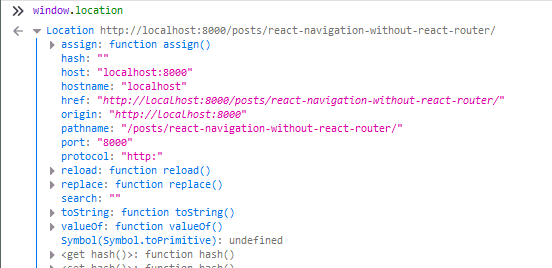
reactjs - React Typescript - How add Types to location.state when passed in a Route - Stack Overflow

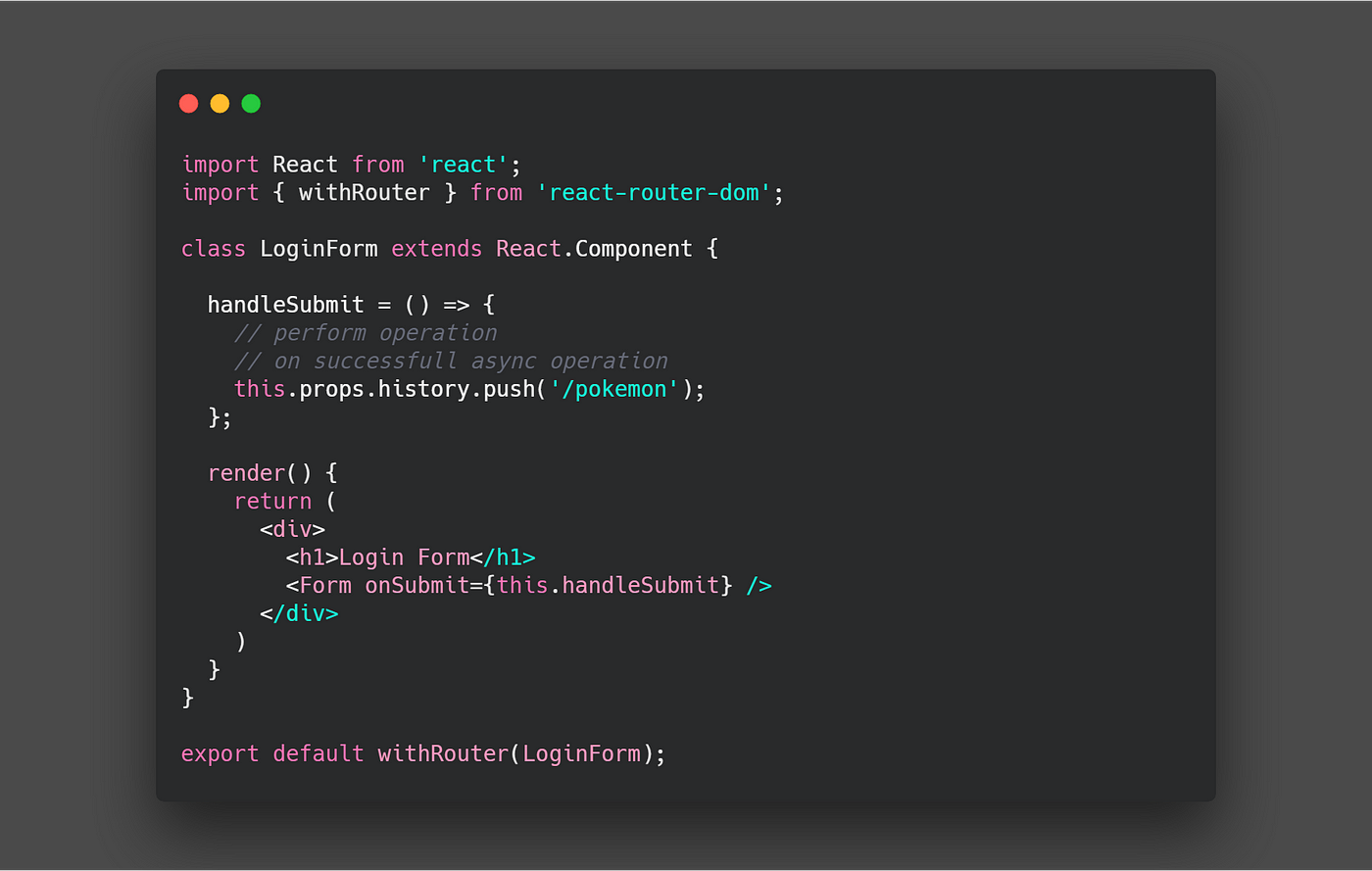
javascript - how to get match, location, history props in react router DOM 5 using component class? - Stack Overflow

reactjs - The prop `history` is marked as required in `Router`, but its value is `undefined`. in Router - Stack Overflow

reactjs - props.history.push('/') does not go to top of page (need functional component) - Stack Overflow