GitHub - pbeshai/react-url-query: A library for managing state through query parameters in the URL in React

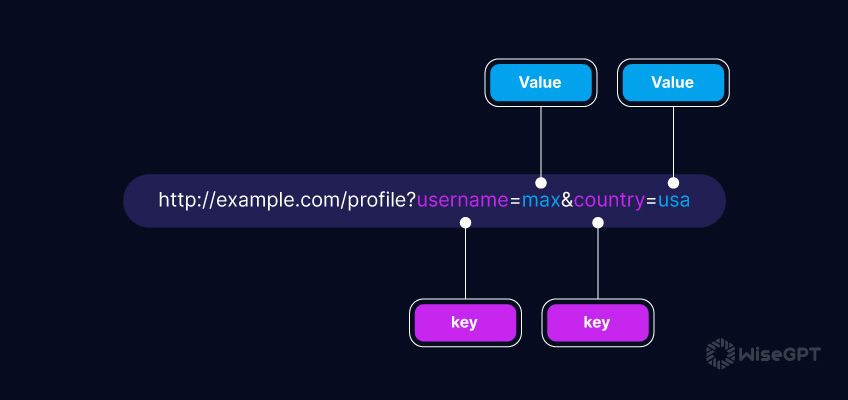
Solving the Challenge of State Persistence in Next.js: Effortless State Management with Query Parameters - DEV Community

encoded ampersands in query params in react-router v3 · Issue #6898 · remix-run/react-router · GitHub