
React Router Extended. How to make app routing easier while keeping it standardized. | by Sergey Galuza | AIS Novations | Medium

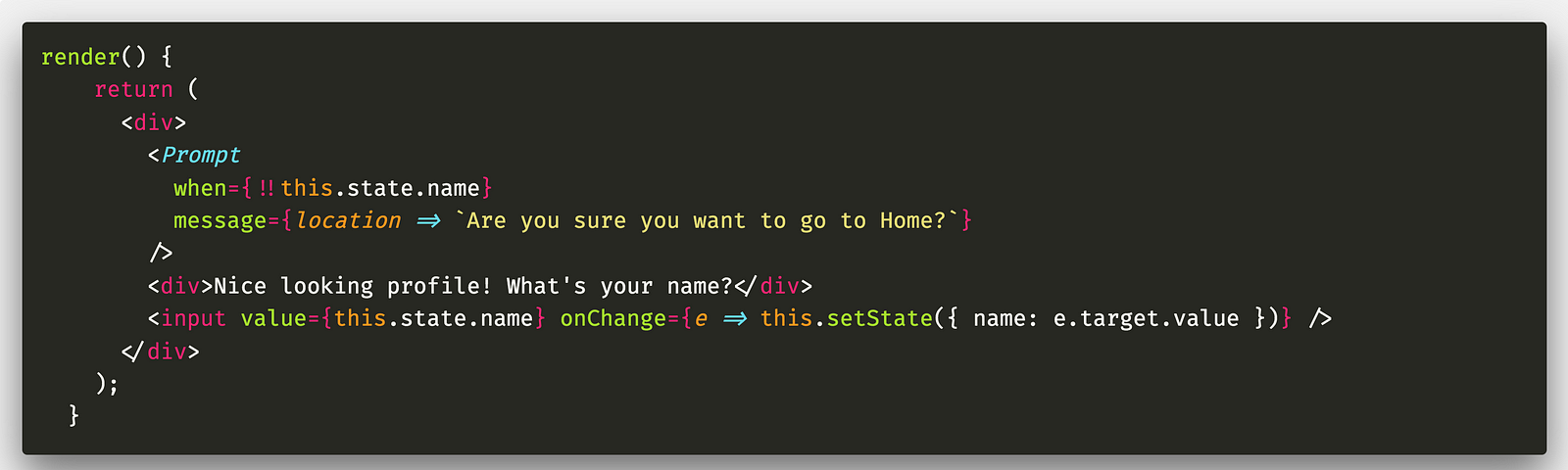
Prevent Navigation with the React Router Prompt Component When Data is Being Edited | by Jason Brown | codeburst

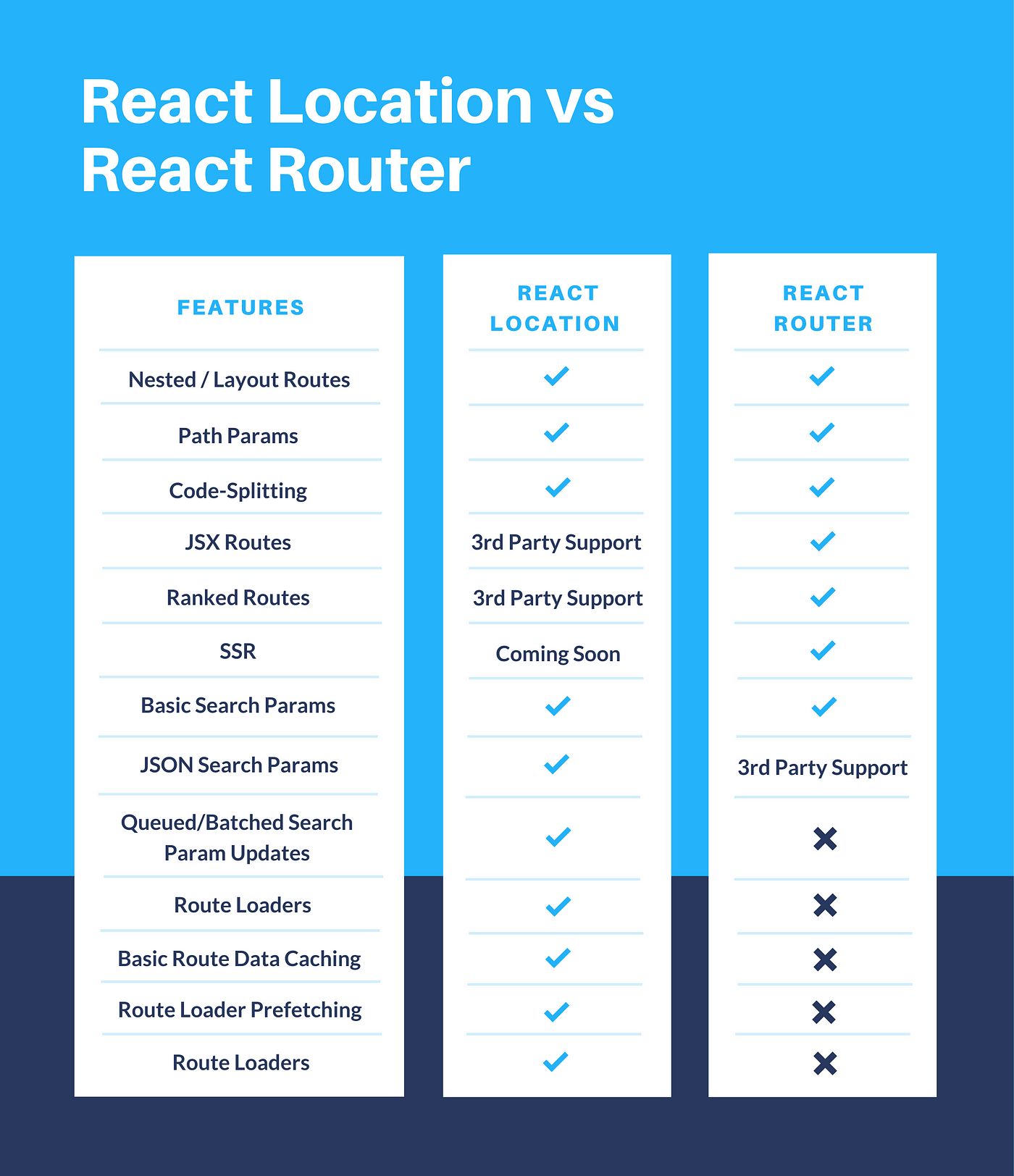
Introduction to React Location. A Modern React Router with Async… | by Chameera Dulanga | Bits and Pieces

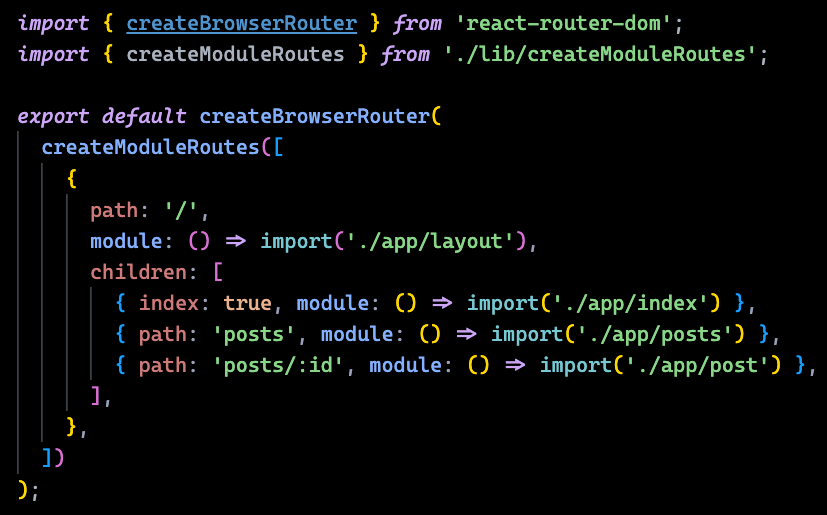
React Router v6.0.0-alpha.0 released, with relative and nested routes, suspense-based navigations : r/reactjs













![Server Side Rendering with React Router — We must React [Ep. 04] | by Claudio S. | Medium Server Side Rendering with React Router — We must React [Ep. 04] | by Claudio S. | Medium](https://miro.medium.com/v2/resize:fit:434/1*4TNihHpjXDFK5o0ozPXOOA.jpeg)