53. Navigation Guards. Global Routing Guards like beforeEach and afterEach in Vue router - Vue 3 - YouTube
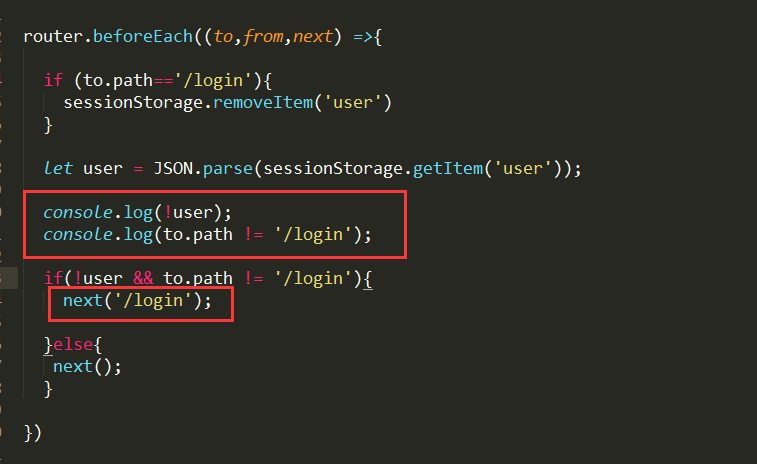
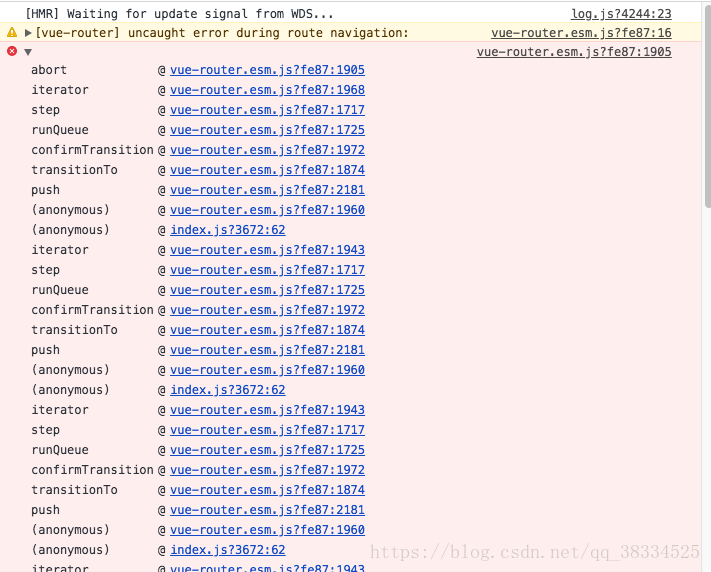
user router.beforeEach next('/login') throw Unexpected error when starting the router: Error: No match for undefined · Issue #365 · vuejs/router · GitHub
On vue-router beforeEach Vuex store lost state after call next() · Issue #1842 · vuejs/vuex · GitHub