GitHub - webpack/webpack: A bundler for javascript and friends. Packs many modules into a few bundled assets. Code Splitting allows for loading parts of the application on demand. Through "loaders", modules can

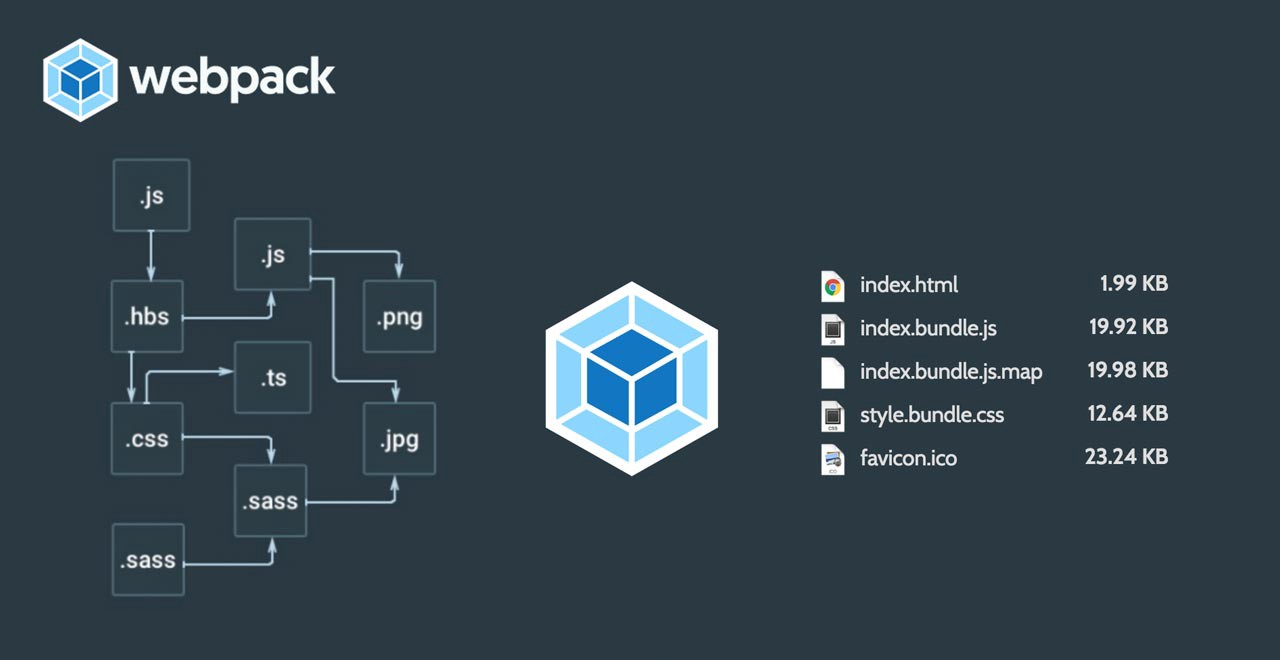
What is Webpack and how does it work | Ma-No Tech News & Analysis, javascript, angular, react, vue, php

Basic JavaScript Development Tools Explained By Cooking In A Restaurant Kitchen – CodeAnalogies Blog