How to pass additional data while redirecting to a route in React | by Yogesh Chavan | Level Up Coding

Amazon.com: NETGEAR Wi-Fi Range Extender EX6120 - Coverage Up to 1500 Sq Ft and 25 Devices with AC1200 Dual Band Wireless Signal Booster & Repeater (Up to 1200Mbps Speed), and Compact Wall

Amazon.com: ASUS RT-AX86U (AX5700) Dual Band WiFi 6 Extendable Gaming Router, 2.5G Port, Mobile Game Mode, Port Forwarding, Subscription-free Network Security, Instant Guard, VPN, AiMesh Compatible : Electronics
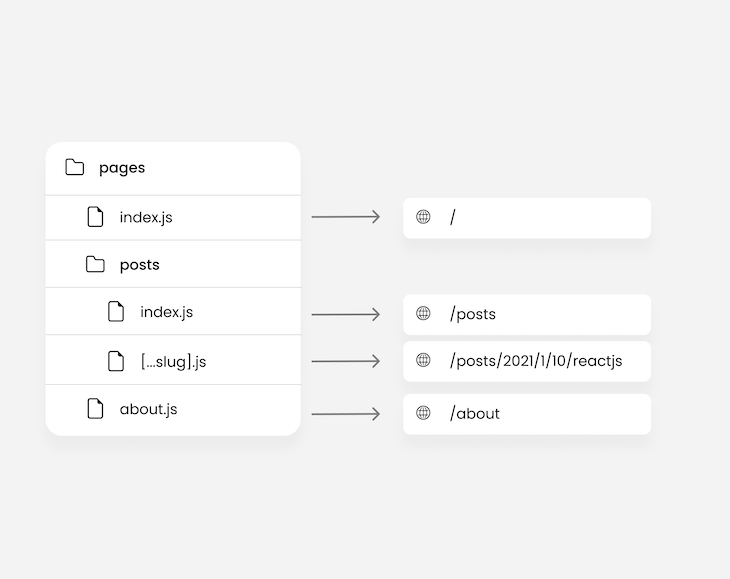
Master Next.js Router in Just a Few Minutes: A Beginner's Guide to “next/ router” | by Shamim Ahmed | Level Up Coding