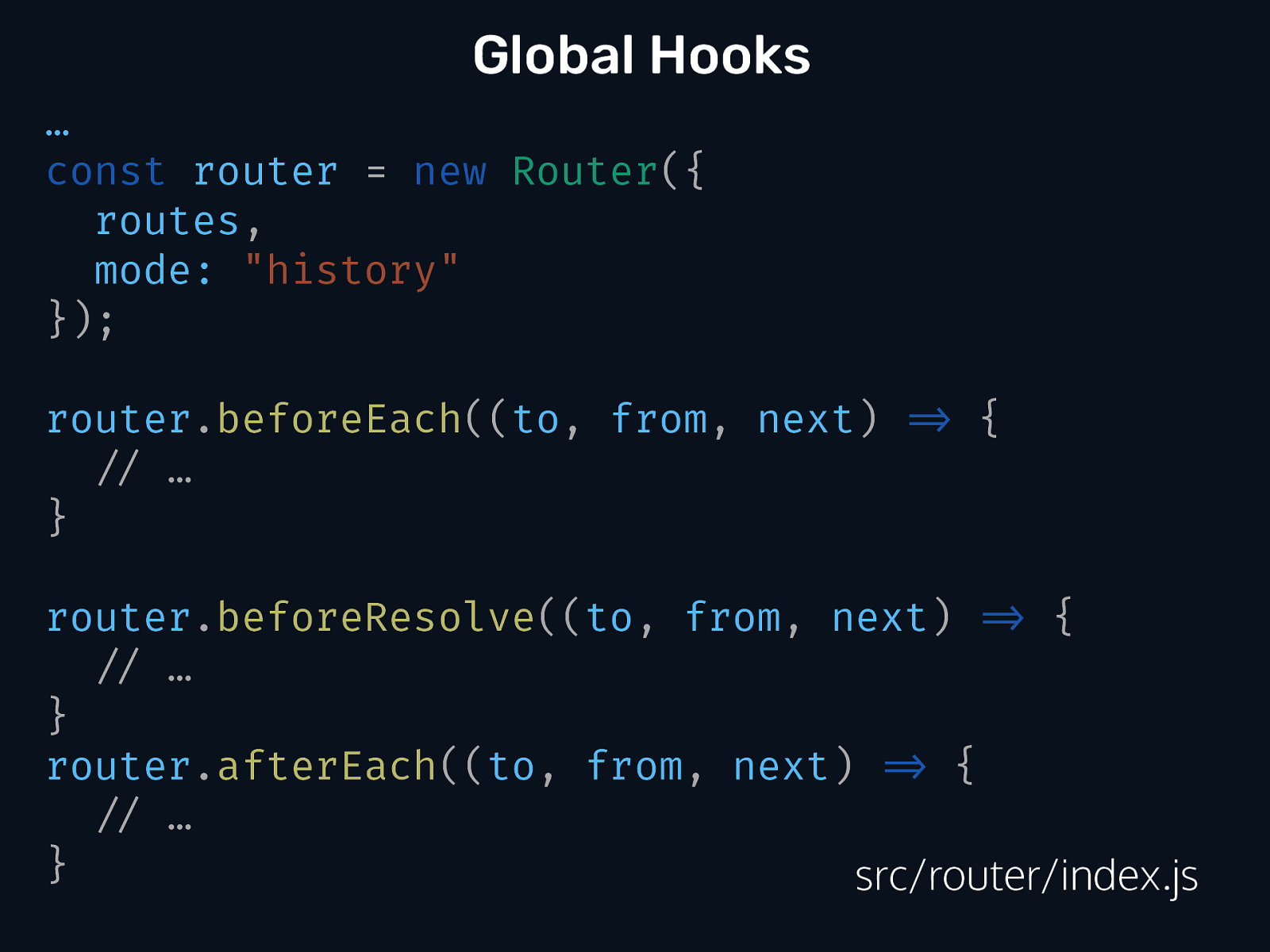
Complete Vue Router 4 Guide: Basics, Programmatic Routing, Navigation Guards, Transition Effects and Composition API | by OnlyKiosk Dev Tech | Level Up Coding

Complete Vue Router 4 Guide: Basics, Programmatic Routing, Navigation Guards, Transition Effects and Composition API | by OnlyKiosk Dev Tech | Level Up Coding

In the afterEach hook, the query of loaction.href != to.fullPath · Issue #1197 · vuejs/vue-router · GitHub

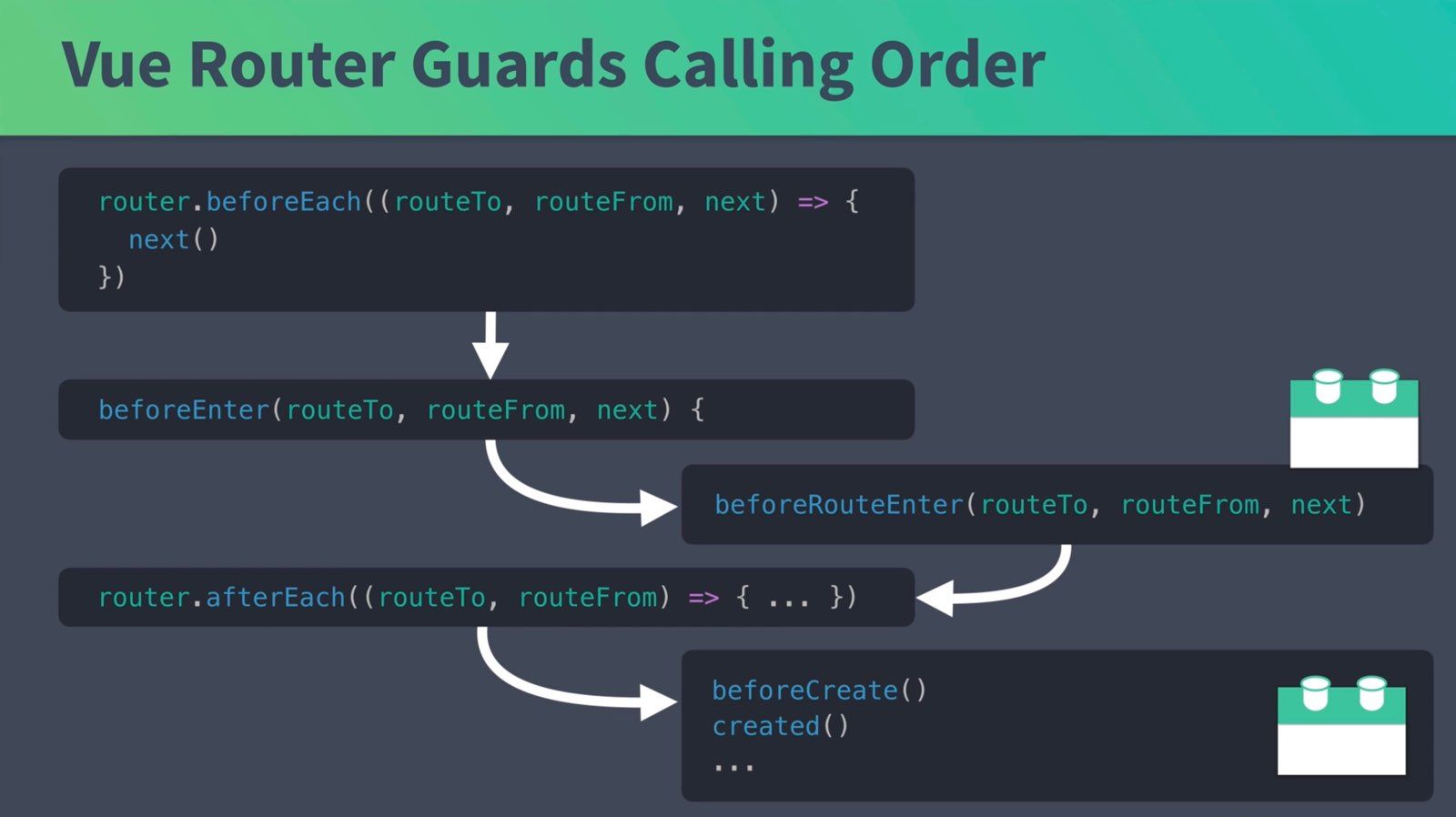
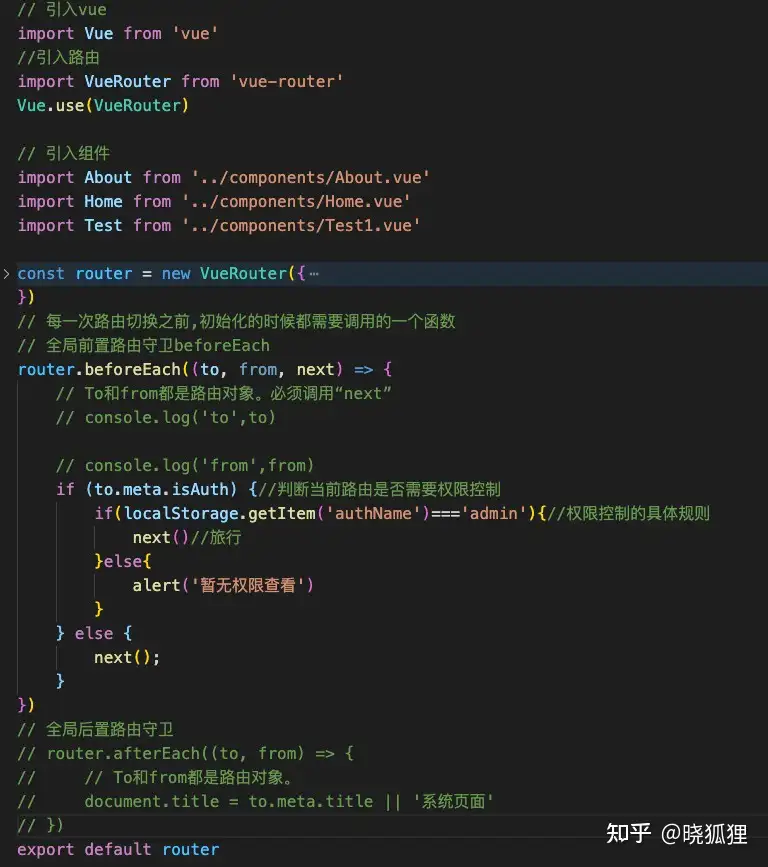
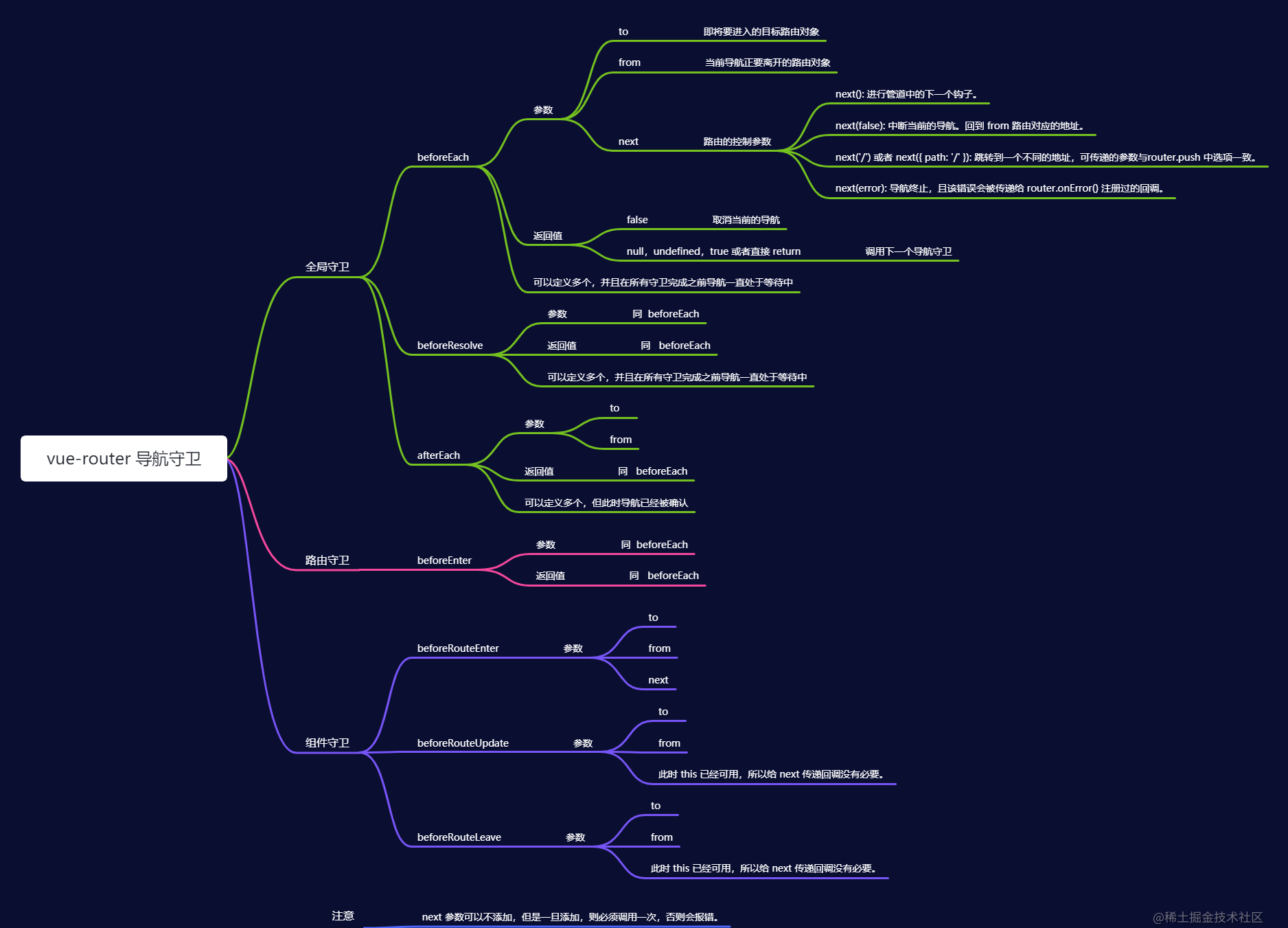
53. Navigation Guards. Global Routing Guards like beforeEach and afterEach in Vue router - Vue 3 - YouTube













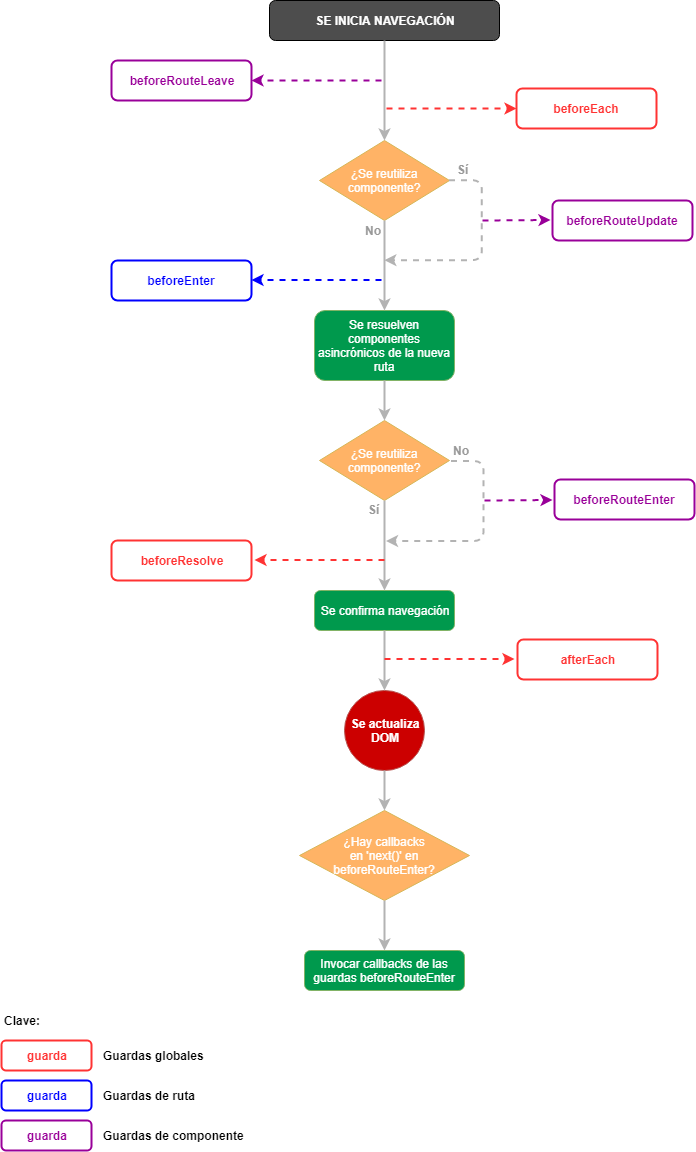
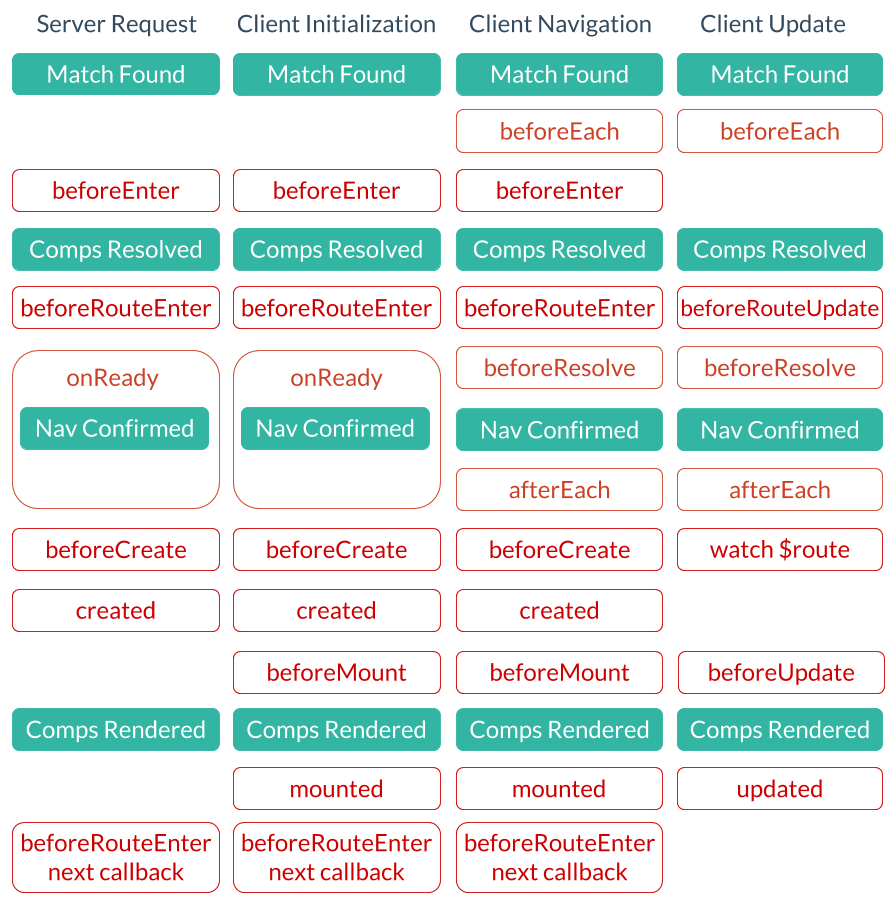
![Docs] Incomplete Navigation Resolution Flow · Issue #2184 · vuejs/vue-router · GitHub Docs] Incomplete Navigation Resolution Flow · Issue #2184 · vuejs/vue-router · GitHub](https://user-images.githubusercontent.com/879060/40776838-395b889a-64cc-11e8-9c52-f30316dc031c.png)